Приём платежей на вашем сайте
с использованием банковских карт
и QR кодов Системы Быстрых Платежей
Woocommerce
1. Установите плагин
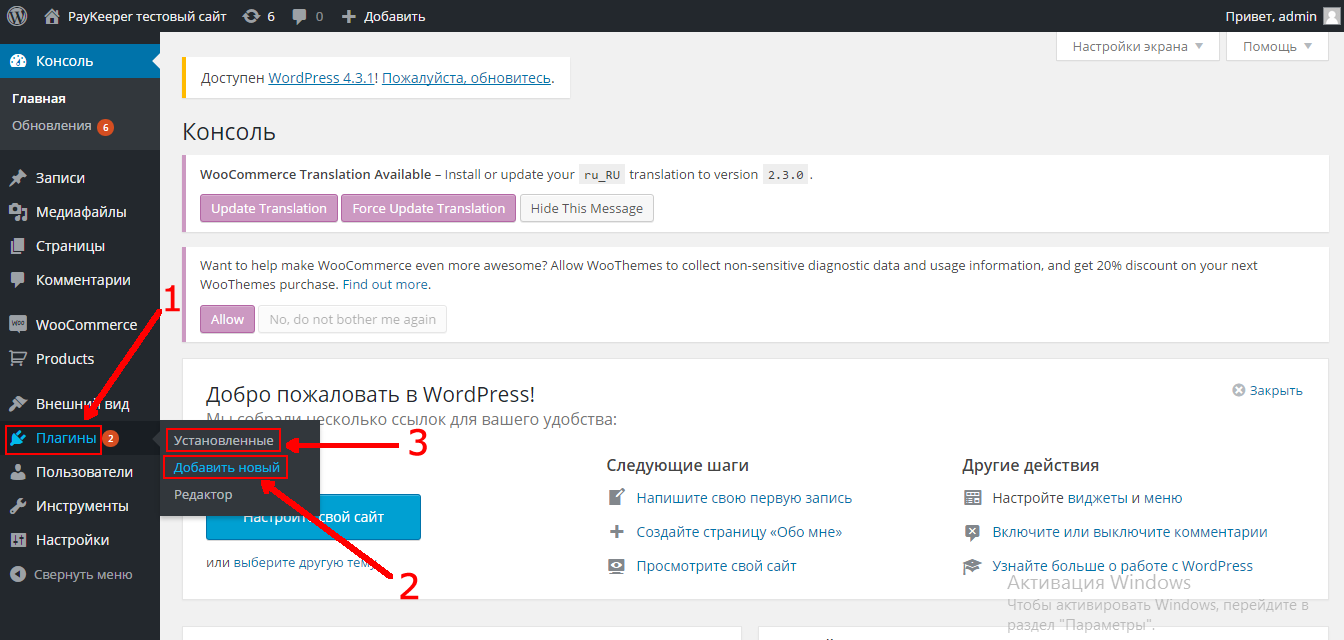
В панели администрирования WordPress перейдите в подраздел «Добавить плагин» раздела «Плагины», для этого наведите курсор на раздел «Плагины» (рисунок 1, цифра 1) и в появившемся меню выберите пункт «Добавить новый» (рисунок 1, цифра 2).
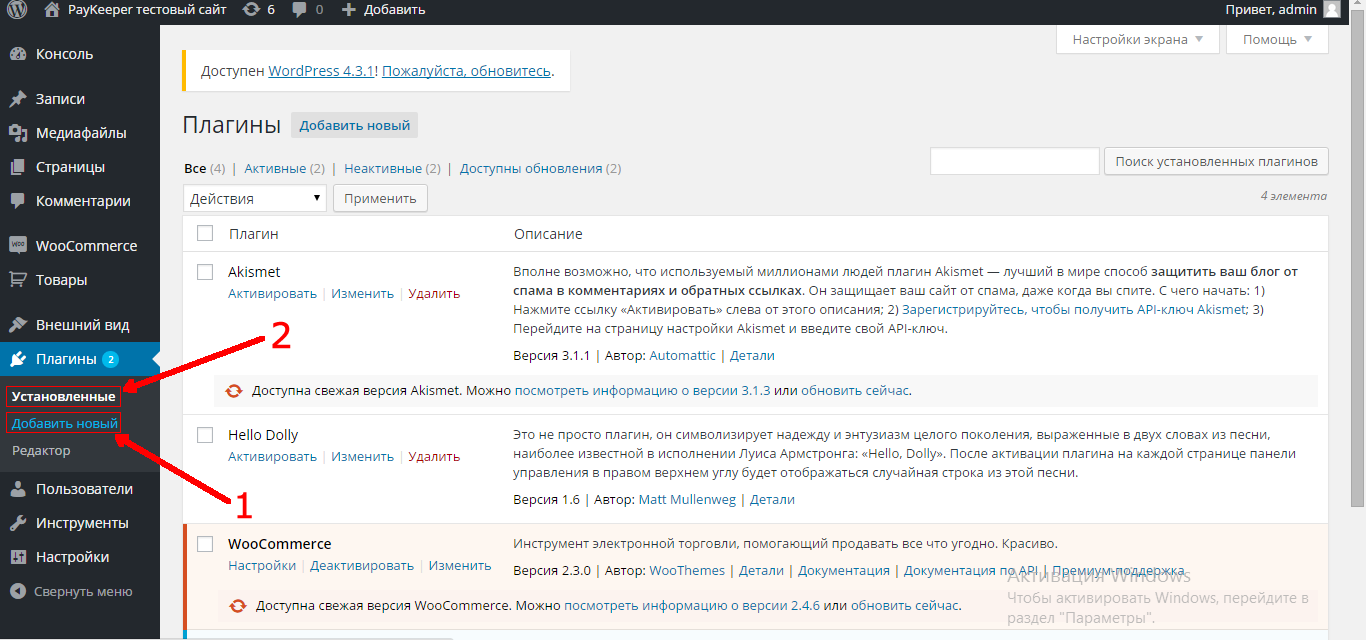
Если же Вы уже находитесь в одном из подразделов раздела «Плагины», то просто перейдите в указанный подраздел (рисунок 2, цифра 1).
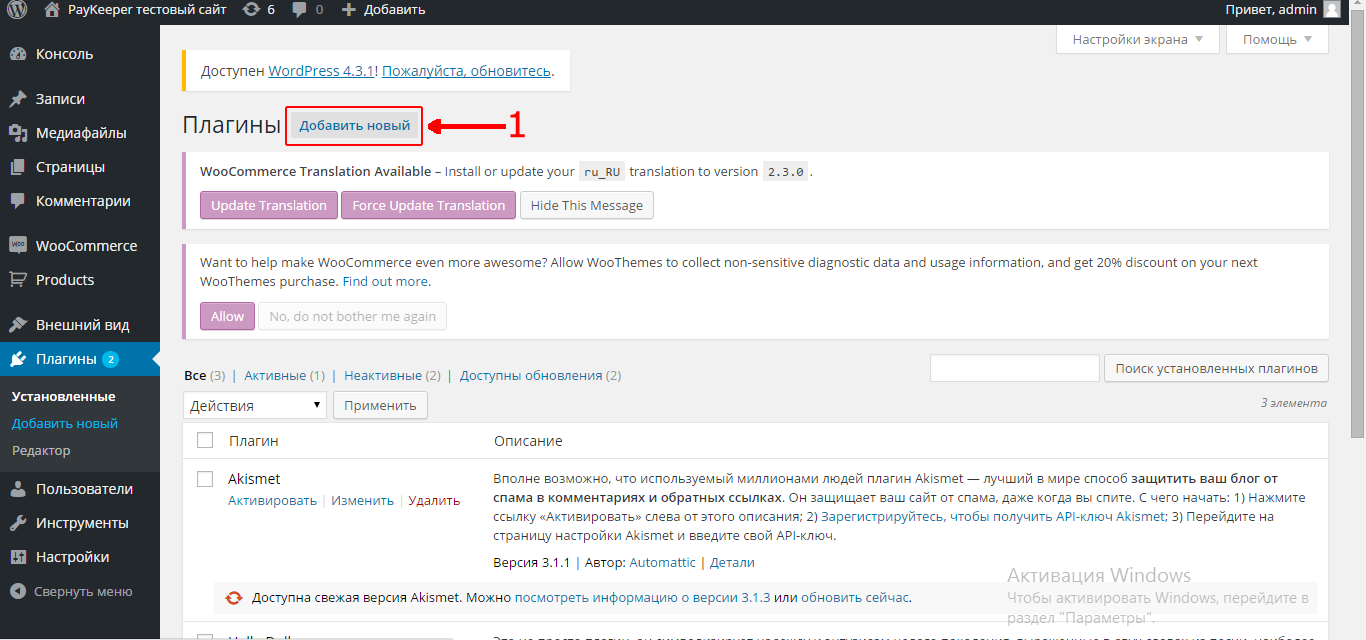
На открывшейся странице кликните на кнопку «Загрузить плагин» (рисунок 3, цифра 1).
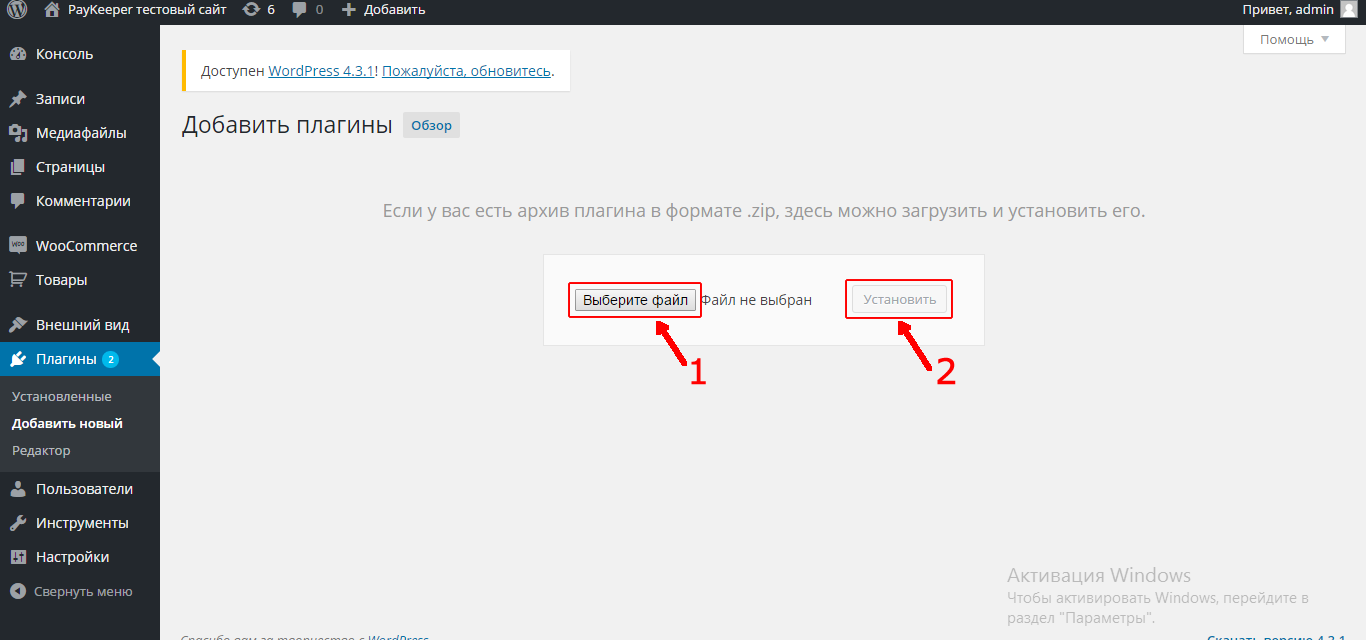
На открывшейся странице выберите установочный архив «woocommerce-paykeeper.zip» на локальном диске (рисунок 4, цифра 1) и нажмите кнопку «Установить» (рисунок 4, цифра 2).
2. Включите плагин
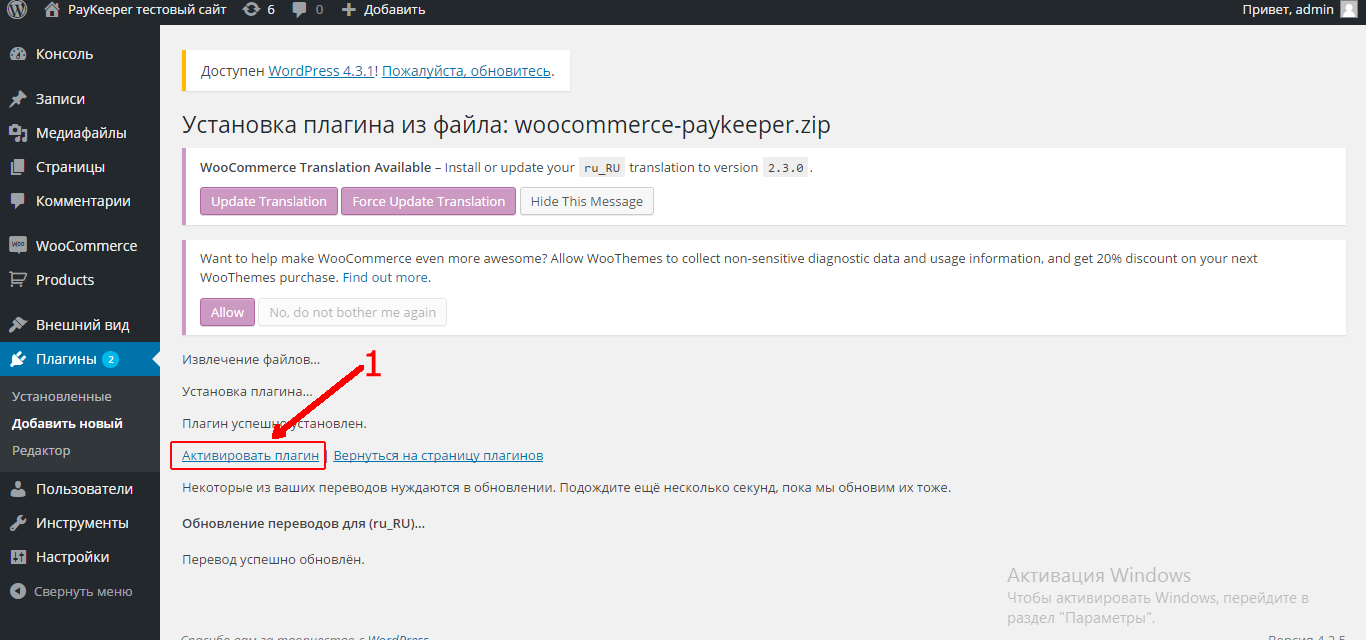
Если Вы только что проделали Шаг 1, то просто нажмите кнопку «Активировать плагин» (рисунок 5, цифра 1).
Если же Вы находитесь в другом разделе, то перейдите в подраздел «Установленные» раздела «Плагины», для этого наведите курсор на раздел «Плагины» (рисунок 1, цифра 1) и в появившемся меню выберите пункт «Установленные» (рисунок 1, цифра 3). Если же Вы уже находитесь в одном из подразделов раздела «Плагины», то просто перейдите в указанный подраздел (рисунок 2, цифра 2).
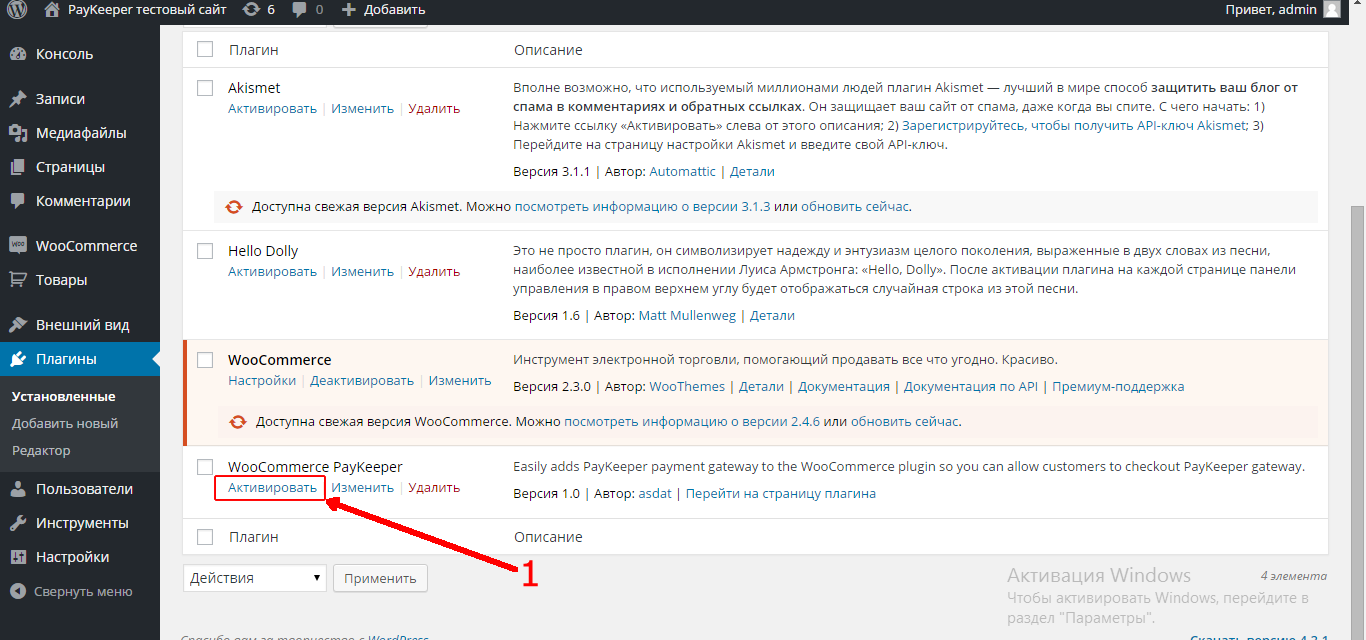
Найдите в списке плагинов плагин «WooCommerce PayKeeper» и нажмите кнопку «Активировать» (рисунок 6, цифра 1)
3. Настройте плагин
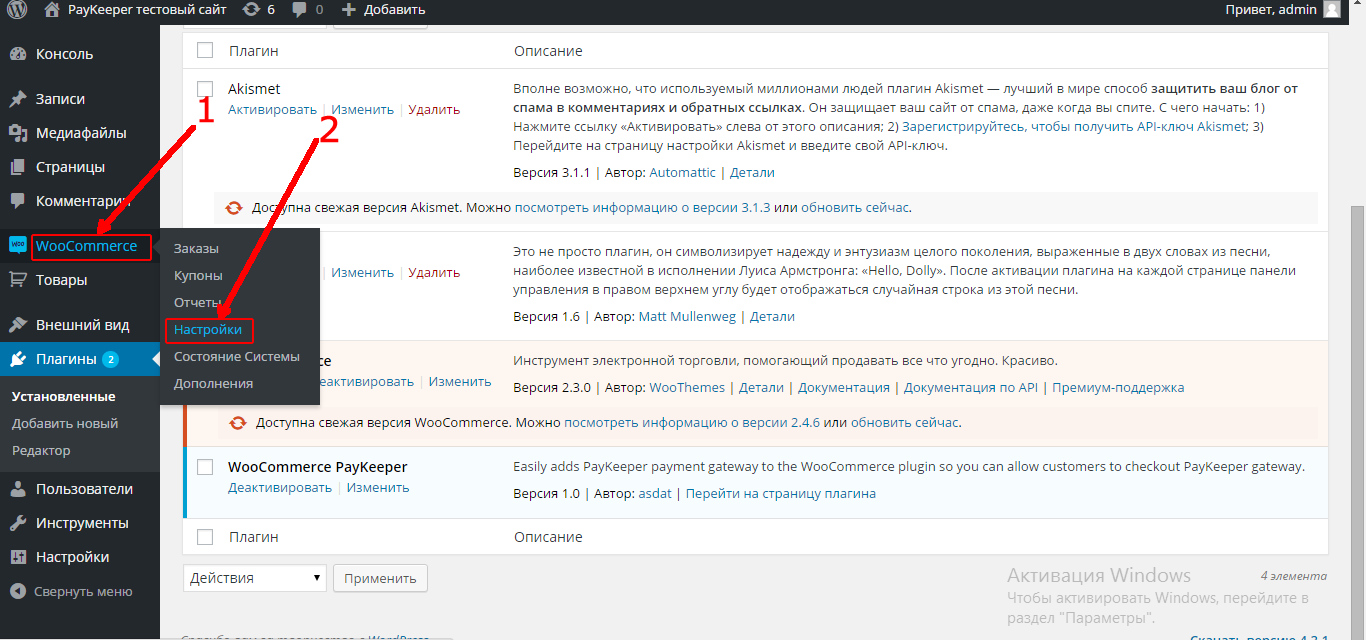
В панели администрирования WordPress перейдите в подраздел «Настройки» раздела «WooCommerce», для этого наведите на раздел «WooCommerce» (рисунок 7, цифра 1) и в появившемся меню выберите пункт «Настройки» (рисунок 7, цифра 2).
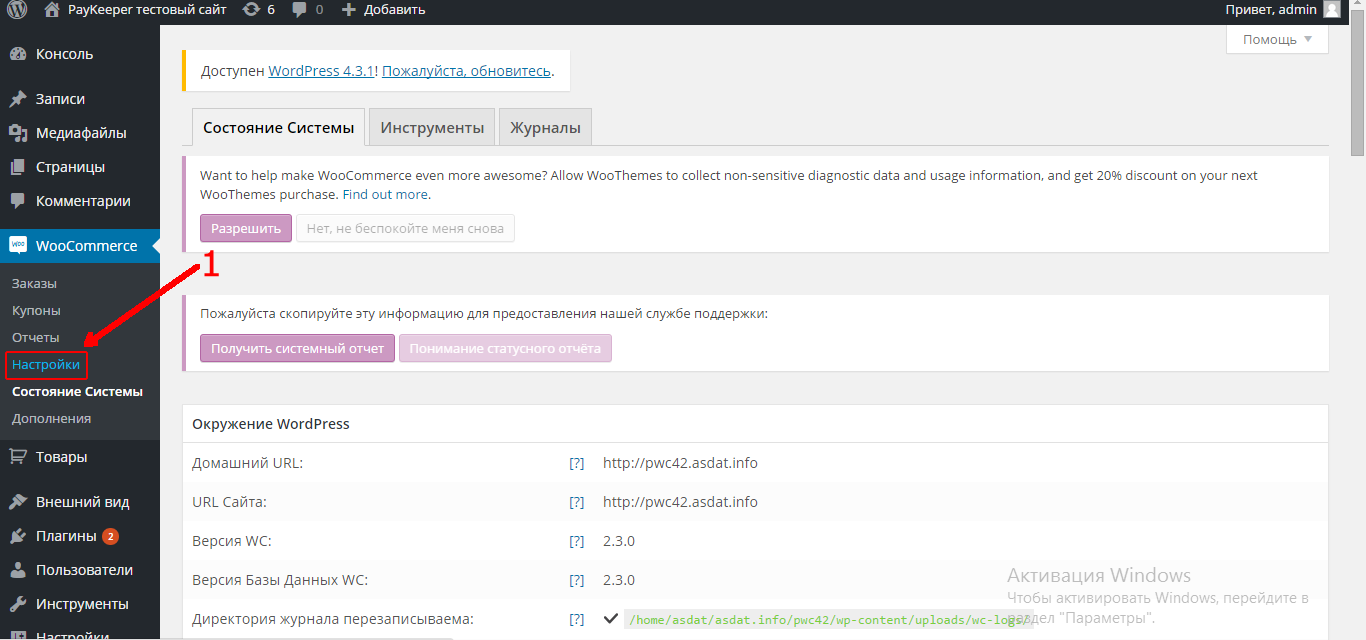
Если же Вы уже находитесь в одном из подразделов раздела «WooCommerce», то просто перейдите в указанный подраздел (рисунок 8, цифра 1).
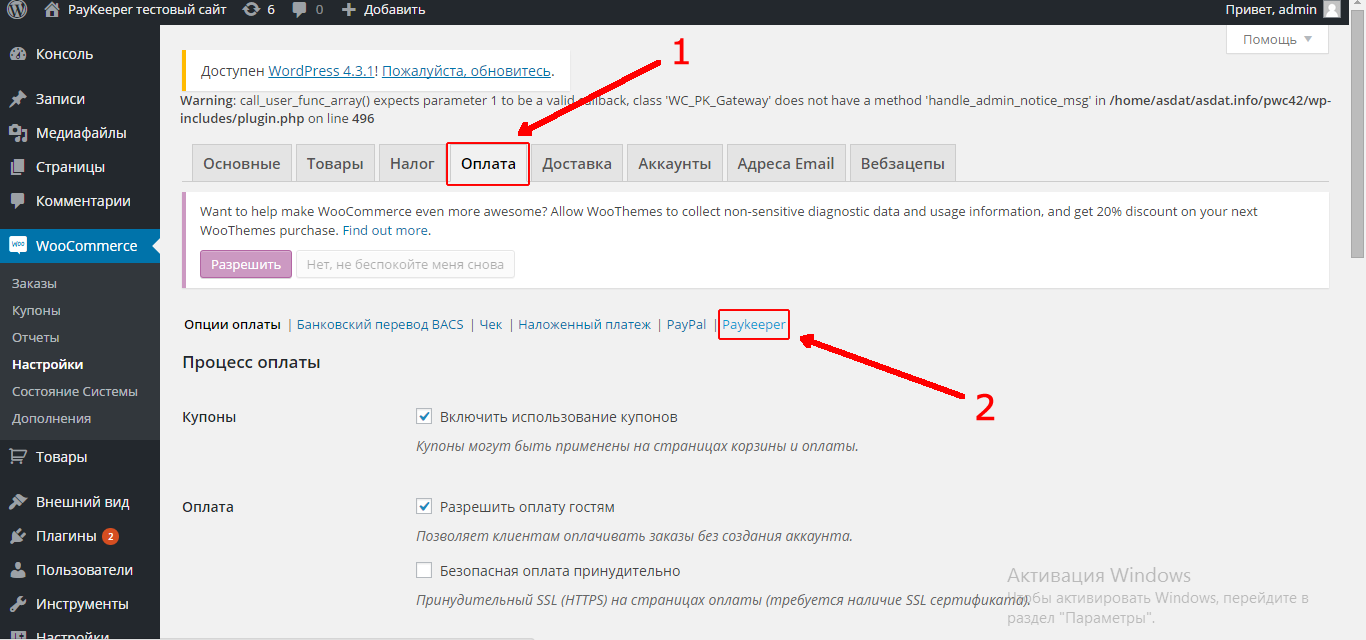
Перейдите на вкладку «Оплата» (рисунок 9, цифра 1) и выберите платежную систему «PayKeeper» (рисунок 9, цифра 2).
На открывшейся страницы обязательно нужно заполнить два поля:
- Платежная форма.
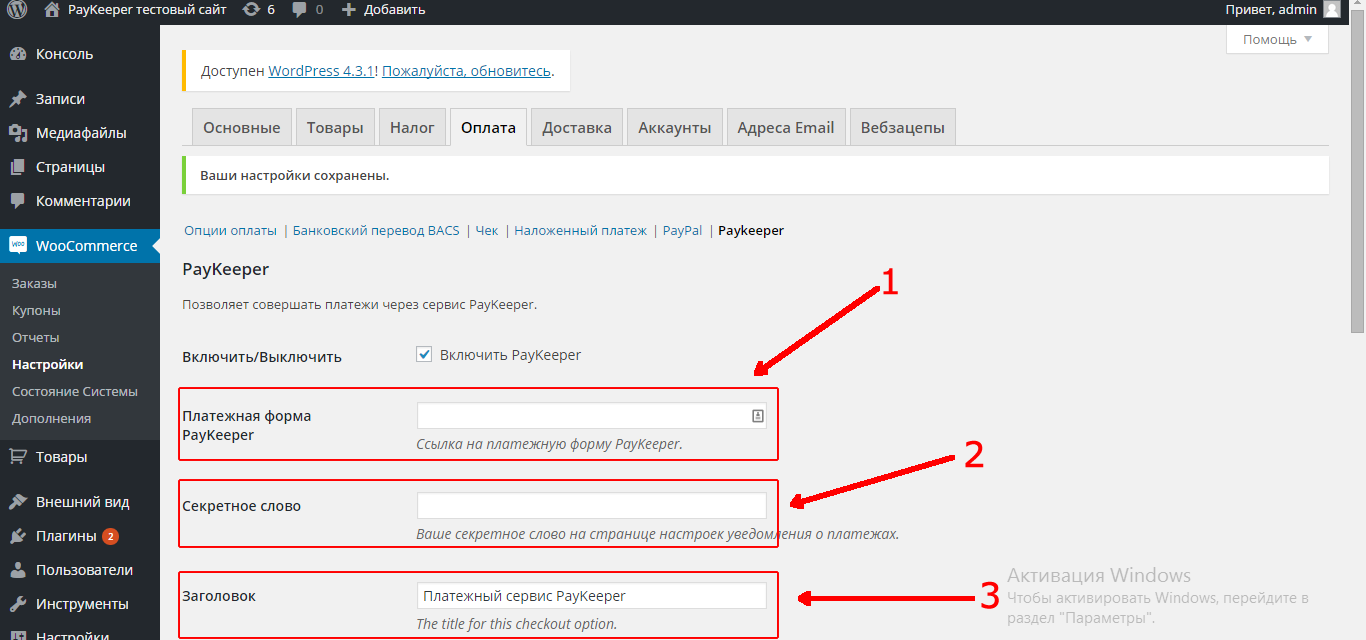
В этом поле необходимо указать URL адрес формы (Адрес имеет формат http://<ваш сайт>.server.paykeeper.ru/order/inline/ ). Если Ваш сайт имеет кодировку cp1251, то нужно указать явно кодировку в адресной строке (http://<ваш сайт>.server.paykeeper.ru/order/inline/cp1251 ) (рисунок 10, цифра 1). - Секретное слово.
Секретное слово необходимо сгенерировать в личном кабинете, скопировать и вставить в поле «секретное слово» в настройки обработчика (рисунок 10, цифра 2 и рисунок 11, цифра 2).
По желанию можно изменить следующие поля:
- Заголовок.
В этом поле можно указать свое название платежной системы в списке выбора способов оплаты на странице корзине (рисунок 10, цифра 3). - Описание.
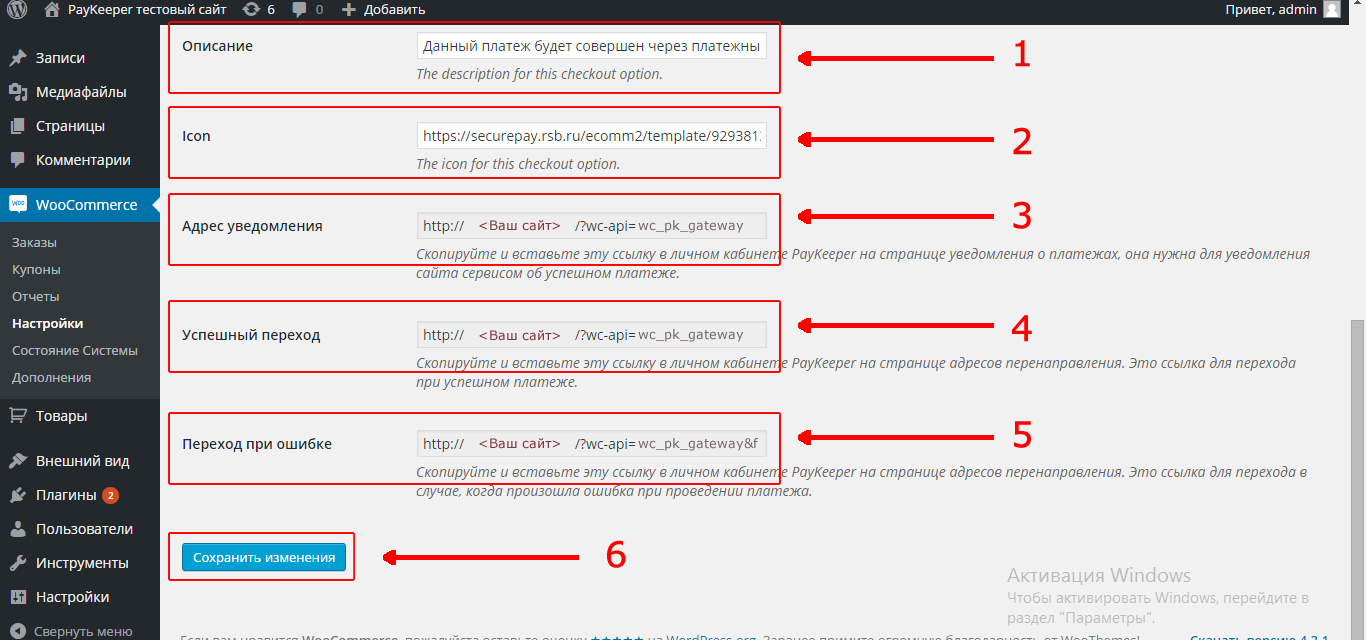
В этом поле можно указать свое описание платежной системы, которое выводится ниже названия при выборе системы (рисунок 11, цифра 1). - Icon.
В этом поле можно указать абсолютную ссылку на иконку-логотип платежной системы (рисунок 11, цифра 2).
Данные, которые нужно взять с этой страницы:
- Адрес уведомления.
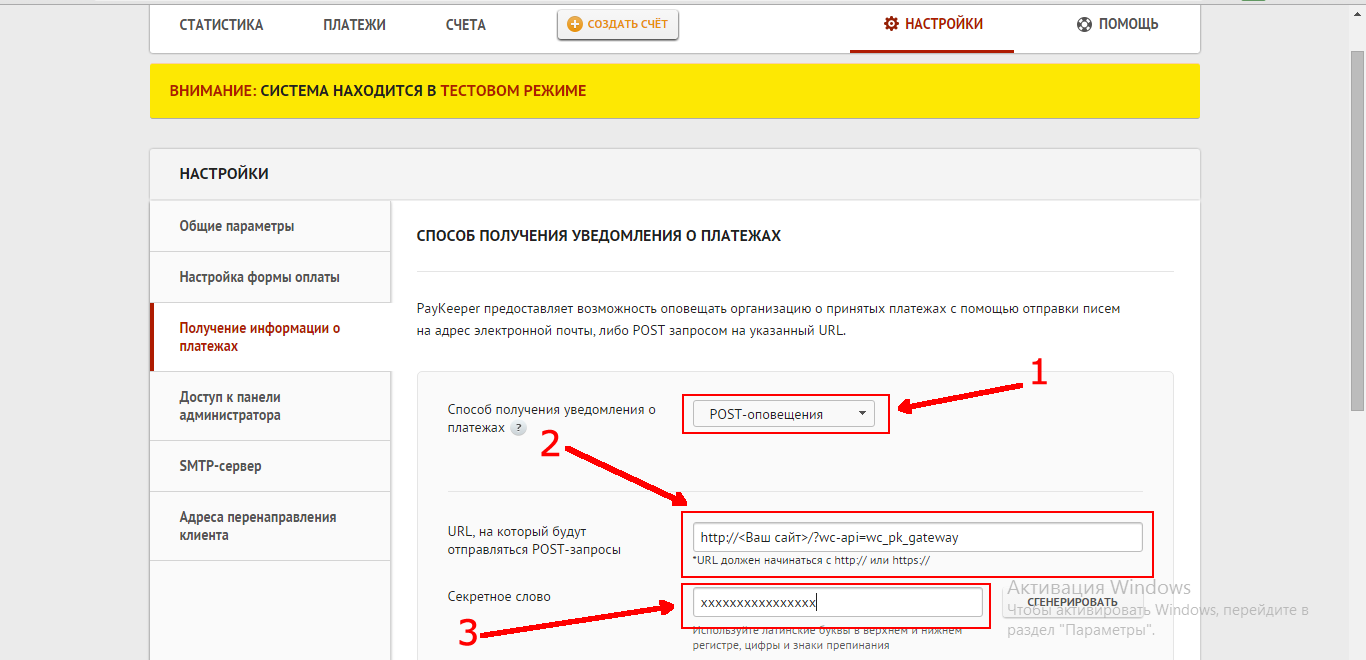
В этом поле хранится полная абсолютная ссылка, по которой должен будет обратиться сервер системы для уведомления о платеже на сайт (рисунок 11, цифра 3). Значение нужно полностью скопировать в поле «URL, на который будут отправляться POST-запросы» в разделе «Получение информации о платежах» в личном кабинете (рисунок 12, цифра 2). - Успешный переход.
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае успешной оплаты (рисунок 11, цифра 4). Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» в разделе «Адреса перенаправления клиента» в личном кабинете (рисунок 13, цифра 1). - Переход при ошибке.
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае проблем и ошибок при проведении оплаты (рисунок 11, цифра 5). Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» на странице «Адреса перенаправления клиента» в личном кабинете (рисунок 13, цифра 1). После проведенных манипуляций обязательно сохраните настройки, нажав на кнопку «Сохранить изменения» (рисунок 11, цифра 6).
4. Настройте оплату в личном кабинете
Вам нужно зайти в Ваш личный кабинет, в «Настройки» и выполнить следующее:
- В разделе «Получение информации о платежах» установите o «Способ получения уведомления о платежах» — «POST-оповещения» (рисунок 12, цифра 1) o «URL, на который будут отправляться POST-запросы» (рисунок 12, цифра 2), данные можно скопировать в административной панели WordPress на третьем шаге поле «Адрес уведомления» (рисунок 11, цифра 3)
- Сгенерируйте или придумайте секретное слово (рисунок 12, цифра 3). Оно должно совпадать с тем, что Вы указали на шаге в поле «Секретное слово» (рисунок 10, цифра 2)
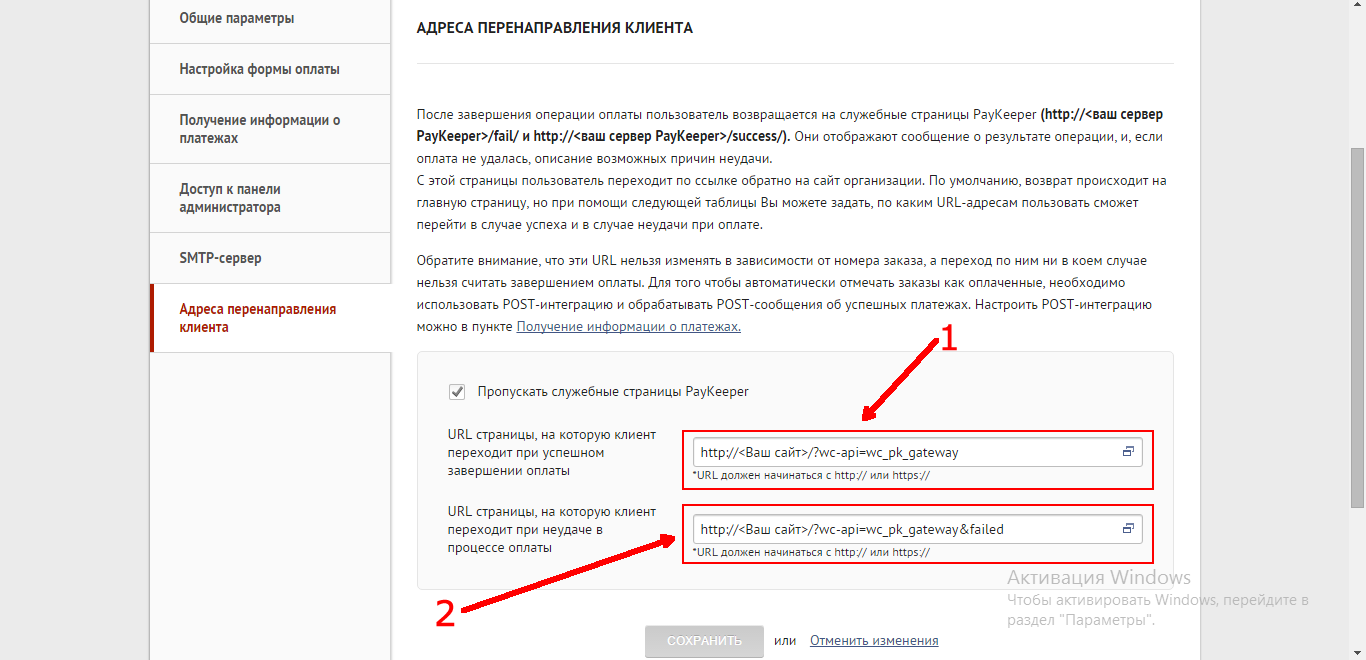
- В разделе «Адреса перенаправления клиента» установите o «URL страницы, на которую клиент переходит при успешном завершении оплаты» (рисунок 13, цифра 1). Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Успешный переход» (рисунок 11, цифра 4) o «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» (рисунок 13, цифра 2). Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Переход при ошибке» (рисунок 11, цифра 5)
и сразу получите доступ в личный кабинет