Приём платежей на вашем сайте
с использованием банковских карт
и QR кодов Системы Быстрых Платежей
MODX Evolution Shopkeeper
1. Установите модуль
Извлеките из архива папку paykeeper_modx_evo/tmgco в каталог <путь к MODX>/assets/snippets/ на Вашем сайте.
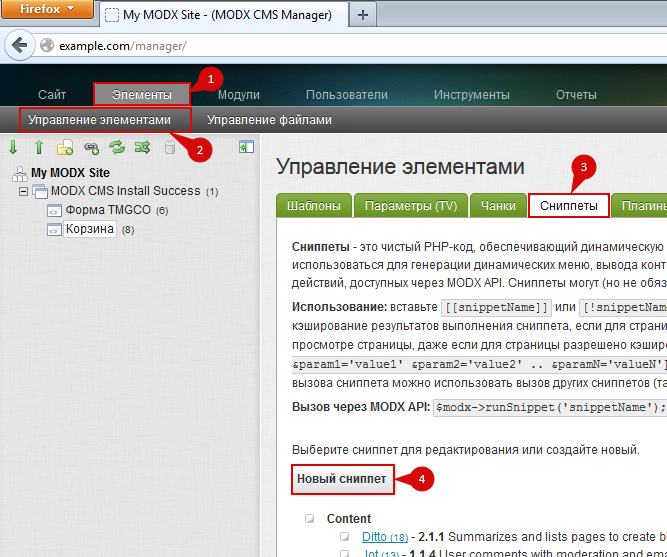
В панели администрирования MODX перейдите в раздел «Элементы» (рисунок 1, цифра 1), выберите подраздел «Управление элементами» (рисунок 1, цифра 2), на открывшейся странице выберите вкладку «Сниппеты» (рисунок 1, цифра 3) и нажмите кнопку «Новый сниппет» (рисунок 1, цифра 4).
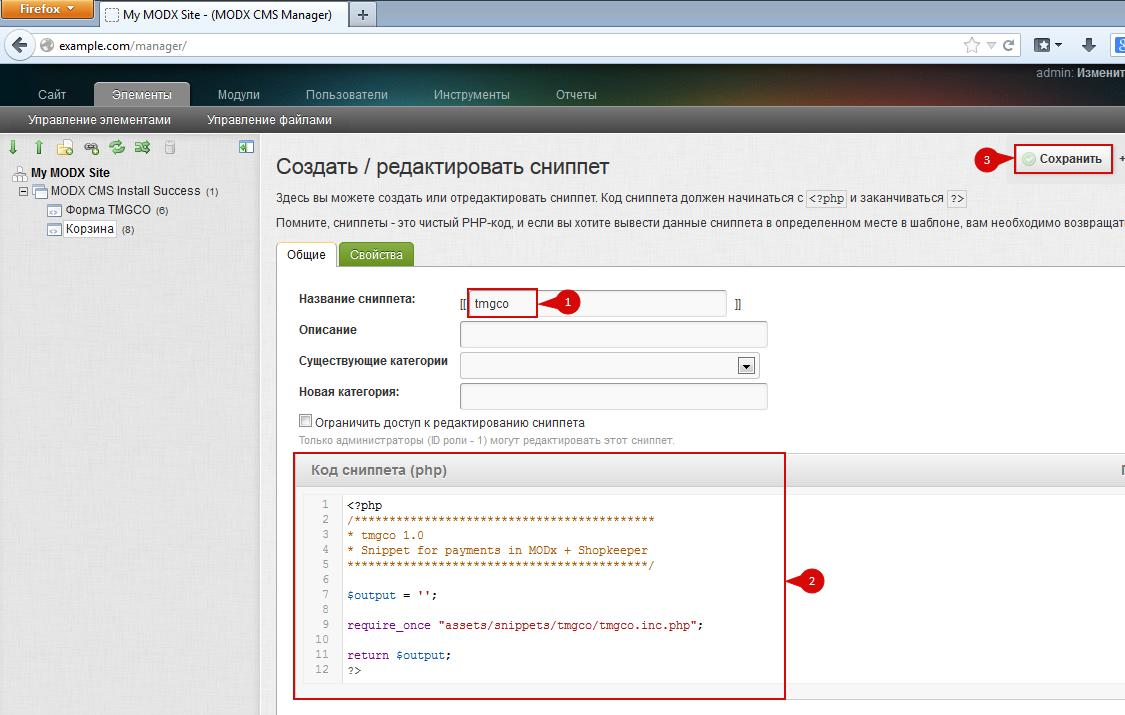
На открывшейся странице заполните поля следующим образом:
- «Название сниппета»: tmgco (рисунок 2, цифра 1)
- «Код сниппета (php)»:
123456789<?php/******************************************** tmgco 1.0* Snippet for payments in MODx + Shopkeeper*******************************************/$output = '';require_once "assets/snippets/tmgco/tmgco.inc.php";return $output;?>(рисунок 2, цифра 2).
После заполнения полей нажмите кнопку «Сохранить» (рисунок 2, цифра 3).
2. Настройте модуль
Внесите изменения в файл <путь к MODX>/assets/snippets/tmgco/config.php следующим образом:
- в переменной tmgco_payment_form_url укажите адрес платежной формы, который Вам сообщит технический специалист, например, http://pay.example.com/order/inline/
- в переменной tmgco_secret_key укажите ключ, который Вам нужно сгенерировать в личном кабинете (Настройки — Получение информации о платежах — POST-оповещение — Секретное слово)
Пример файла:
|
1 2 3 4 5 6 7 |
<?php //tmgco config return array( 'tmgco_payment_form_url' => 'http://pay.example.com/order/inline/', 'tmgco_secret_key' => "my_secret_key" ); ?> |
3. Добавьте способ оплаты
Добавьте способ оплаты tmgco в шаблон оформления заказа (обычно это чанк с именем shopOrderForm или shopOrderFormWebUser).
Пример:
|
1 2 3 4 5 6 7 |
... Способ оплаты*: <option value="При получении">При получении</option> <option value="WebMoney">WebMoney</option> <option value="tmgco">Банковскими картами</option> </select> ... |
4. Настройте форму оплаты
После заполнения формы заказа покупатель должен перенаправляться на страницу с формой оплаты. Для этого в вызов формы заказа (eForm) следует добавить параметр &gotoid=идентификатор_ресурса. Например:
|
1 |
[!eForm?&formid=`shopOrderForm`&tpl=`shopOrderForm`&report=`shopOrderReport`&vericode=`1`&ccsender=`1`&gotoid=`14`&subject=`Новый заказ`&eFormOnBeforeMailSent=`populateOrderData`&eFormOnMailSent=`sendOrderToManager`!] |
Вызов формы заказа (eForm) обычно происходит из ресурса корзины (orderFormPage).
4.1. Если параметр gotoid уже добавлен в вызов формы заказа
Отредактируйте ресурс, чей идентификатор указан в параметре gotoid, добавив в поле «Содержимое ресурса» вызов сниппета:
|
1 |
[!tmgco!] |
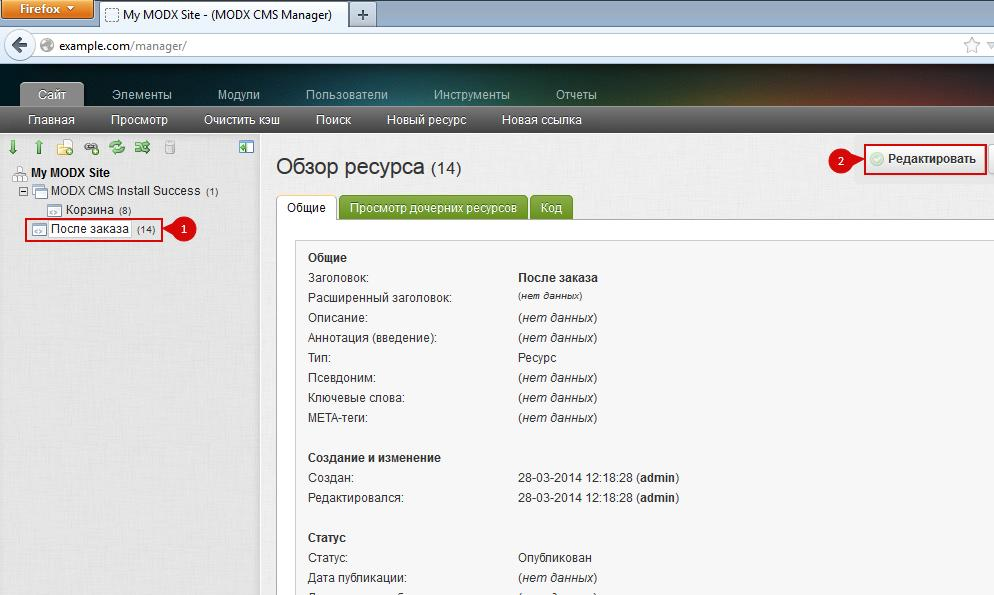
Например, в вызове формы заказа написано gotoid=14
Нажимаем на ресурс с идентификатором 14 в дереве ресурсов (рисунок 3, цифра 1), нажимаем кнопку «Редактировать» (рисунок 3, цифра 2).
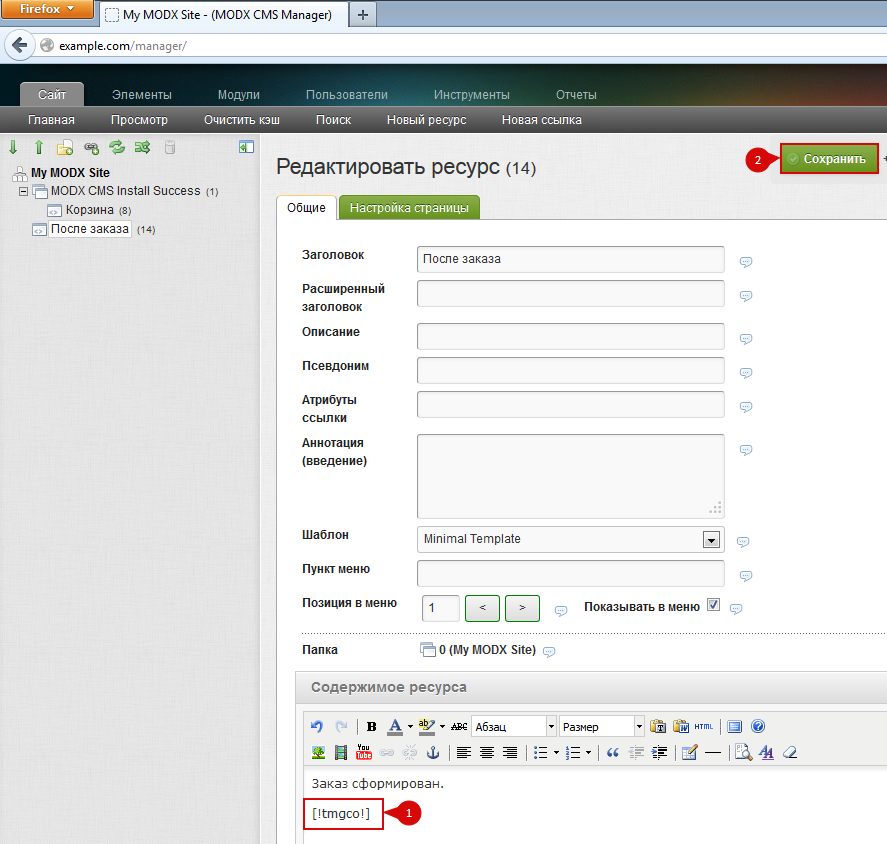
Добавляем в поле «Содержимое ресурса» текст:
|
1 |
[!tmgco!] |
(рисунок 4, цифра 1).
Нажимаем кнопку «Сохранить» (рисунок 4, цифра 2).
4.2. Если параметр gotoid отсутствует в вызове формы заказа
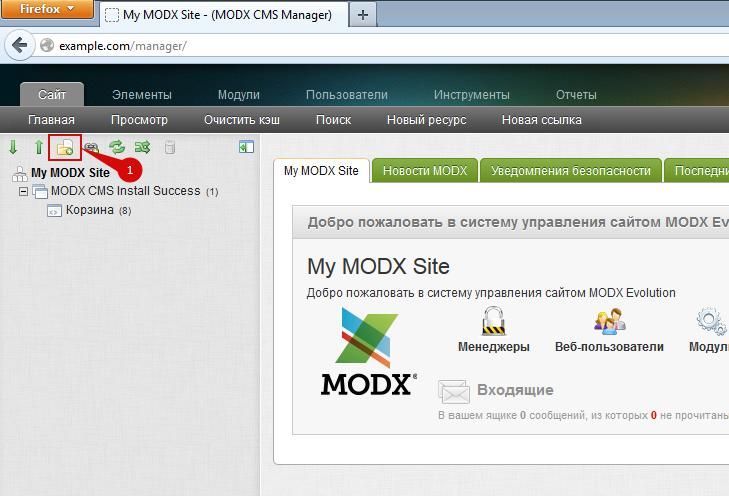
- В панели администрирования MODX нажмите на кнопку «Новый ресурс» в дереве ресурсов (рисунок 5, цифра 1).
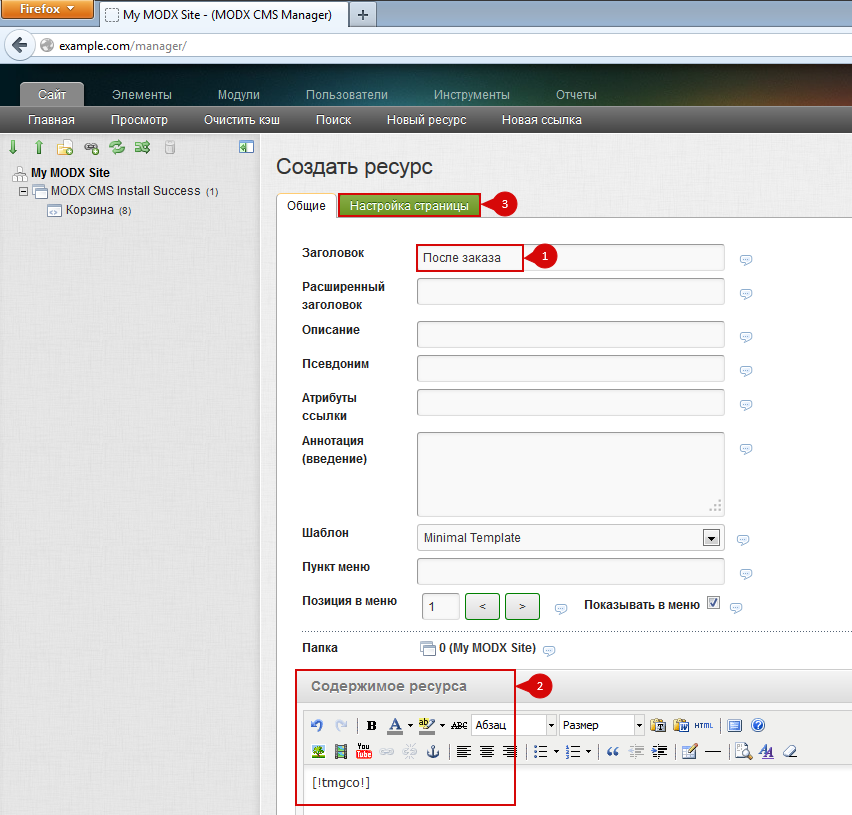
- На открывшейся странице заполните поле «Заголовок», например, «После заказа» (рисунок 6, цифра 1), а в поле «Содержимое ресурса» вставьте текст:
1[!tmgco!](рисунок 6, цифра 2).
- Перейдите на вкладку «Настройка страницы» (рисунок 6, цифра 3).
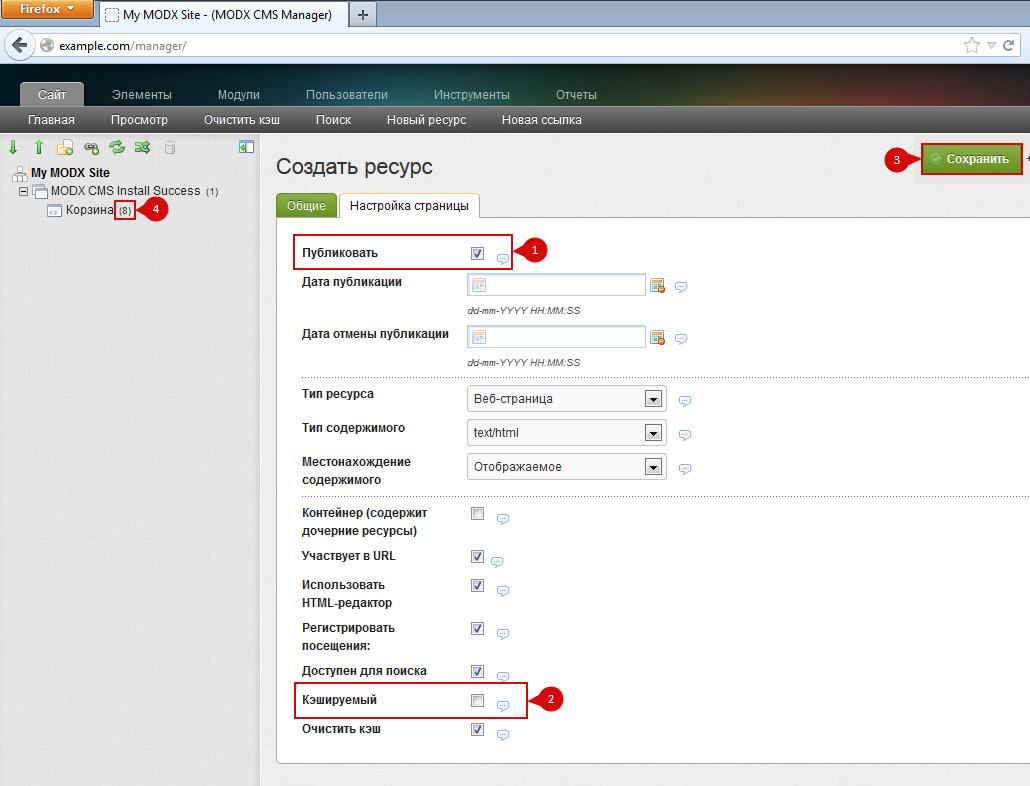
На открывшейся вкладке «Настройка страницы» произведите следующие настройки:
- поле «Публиковать»: флаг установлен (рисунок 7, цифра 1)
- поле «Кэшируемый»: флаг снят (рисунок 7, цифра 2)
- Нажмите кнопку «Сохранить» (рисунок 7, цифра 3).
- Запомните идентификатор созданного ресурса – цифра в круглых скобках после названия ресурса в дереве ресурсов. Например, идентификатор ресурса «Корзина» (рисунок 7, цифра 4) – 8.
- После создания ресурса добавьте в строку вызова формы заказа (eForm) параметр &gotoid=
идентификатор, где идентификатор – идентификатор созданного ресурса.
5. Добавьте страницы с результатами обработки платежа
После проведения платежа покупатель перенаправляется в интернет-магазин либо на одну страницу с текстом об успешном платеже, либо на другую страницу с текстом об ошибке в платеже.
5.1. Если страницы уже созданы
Если у Вас уже созданы эти 2 страницы, то переходите к следующему разделу – 6.
5.2. Если страницы еще не созданы
- Страница с текстом об успешном платеже
Повторите пункты 1-5 из раздела 4.2 с некоторыми изменениями:
4.2.2: Заполните поле «Заголовок», например, «Успешный платеж». В поле «Содержимое ресурса» впишите текст, который будет отображаться при успешном платеже, например, «Заказ оплачен, спасибо за покупку!» - Страница с текстом об ошибке в платеже
Повторите пункты 1-5 из раздела 4.2 с некоторыми изменениями:
4.2.2: Заполните поле «Заголовок», например, «Ошибка в платеже». В поле «Содержимое ресурса» впишите текст, который будет отображаться при ошибке в платеже, например, «Произошла ошибка при обработке платежа. Свяжитесь с менеджером, пожалуйста.»
6. Заполните анкету «Настройка»
Заполните следующие параметры в анкете «Настройка»:
- Раздел 3, параметр 3.2.1 «post»: <флаг установлен>
- Раздел 3, параметр 3.2.2 «url «: http://Ваш_домен/assets/snippets/tmgco/notify.php
- Раздел 6, параметр 6.1 «backurl.success»:
http://Ваш_домен/index.php?id=идентификатор_ресурса_с_успешным_платежом - Раздел 6, параметр 6.2 «error.backlink»:
http://Ваш_домен/index.php?id=идентификатор_ресурса_с_ошибкой_в_платеже
и сразу получите доступ в личный кабинет